【画像読み込み解決版】LCPとCLSの改善必須事項
- 公開日:
- 更新日:

優れたユーザーエクスペリエンス(以下UX)を実現するにはCore Web Vitalを無視して通ることはできません。
ということで、この記事ではLCP・FID・CLSの3つの指標に深く関わる画像の読み込み方法に主に焦点を当てて解説していきます。
画像の読み込み方法で困っている方は必見です。
要点

何を解説するにしても『結論をまず言えよ』というのが鉄則ですよね。
ということで、まず要点を箇条書きした上で順番に詳細な解説をしていきます。
ちなみにCLSとLCPの項目の内容は、厳密に言えばページのレンダリングに深く関わる事柄です。本来であればscriptやstyleの容量コントロールと、読み込み順序などを鑑みて総合的に行う事柄ですが、ここでは画像の読み込み方法に特化して解説をお届けします。
それではさっそく、以上の4つの要点について解説を始めていきます。
本質を理解し、合理的な記述をする

まず、本質を再確認します。Core Web Vitalsの3指標であるLCP・FID・CLSの評価は、何に基づいているかというとそれはUXです。
画像を軽くしてページの読み込み速度を上げるのも、レイアウト崩れをなくすのも、興味深い導線を作るのも、全てUXを向上させるためです。
本質はUXです。ではこれを念頭に話を進めていきます。
Core Web Vitalsと3つの指標について概要説明が必要な方はこちらからお読みください。
必要のない方は本題へどうぞ。
Core Web Vitalsとは

Core Web Vitalsは、UXを計測するための3つの指標を意味します。そのことからユーザーエクスペリエンスアップデートとも言います。
2021年6月以降、段階的に検索結果のランキング決定要因のひとつとして導入され、2021年9月に展開が完了しました。
そもそもGoogleがサイトを評価するために参考にしている指標は少なくとも下記7つ、あるいはそれ以上あります。
- ページ読み込み時間
- インタラクティブ性
- ページ読み込みの安定性
- モバイルフレンドリー
- セーフブラウジング
- SSL通信
- インタースティシャル
Core Web Vitalsは、その中の特に重要な3つの指標のことを指し、LCP(ページ読み込み時間)・FID(インタラクティブ性)・CLS(ページ読み込みの安定性)を意味します。
LCPとは

LCPは、Largest Contentful Paintの略で、ページの読み込み速度を測定するための指標を意味します。
LCPについては皆様もご存知の通り「いかにページの容量を軽量化し、合理的に読み込ませるか」これに尽きます。そしてLCPに最も影響するのが画像の容量とその読み込み方です。
ただ、「できるだけ軽くしているつもりなんだけどLCPの評価は思うように上がらない」という方や「何にどこまでやれば良いのかわからない」という方が一定数いらっしゃるのかなと思います。
その答えについては、下の【LCP改善】適切な画像サイズとクオリティの考え方と画像軽量化のためにすべきことで書いていますので、順を追って読み進めてください。
CLSとは

CLSは、Cumulative Layout Shiftの略で、視覚的な安定性を測定するための指標を意味します。
もう少し分かりやすく言うならば、ユーザーから見たサイトの表示の安定性や、見やすさを測定するための指標です。
CLSは、数値が低いほどユーザーが快適にサイトを閲覧できる状態であることを示し、逆に数値が高いとユーザーにとって安定性が低いサイトであることを示します。
例えば、調べ物中にページを開いたが、画像の読み込みが遅くなかなか表示されない。なので先にテキストの読めるところを読んでいたら、ガタガタと勝手にスクロールが上に移動してしまった。という経験はありませんか?
この現象は、ユーザーが既に通り過ぎたはずの位置の画像が遅延して読み込まれたため、その分の高さが後から加算されてスクロールが動くことで起こります。
上記のような状態がまさにCLSが高い状態であり、このような状態はどう考えてもユーザーにとって安定性が低い状態です。
要するにCLSは、「レイアウト崩れの指標」と言えます。
FIDとは

FIDは、First Input Delayの略でインタラクティブ性を意味します。つまり、サイトに訪れたユーザーが第一印象で感じる興味深さとそれの反応速度の指標ということです。
最初の操作には、クリック・タップ・キーを押す動作などがあり、スクロールやズームは含まれません。
これは私的な見解なのですが、日々表現は多様化し、様々な形のコンテンツが生まれています。その中で純粋にクリックまでのタイムの計測で評価していくのは困難なはずですから、おそらくFIDの指標の仕様は今後変わってくるのではないかなと思っています。
【CLS改善】最も簡単にできるやり方

画像を読み込ませる方法やstyle要素を使ったテクニックはいくつかありますが、どのやり方を選んでもUXはさほど変わりません。
変わるのはこちらの運用の手間です。運用上、最も手間がかからない方法を選ぶのがベストです。なので、今回は最も簡単な方法をご紹介します。
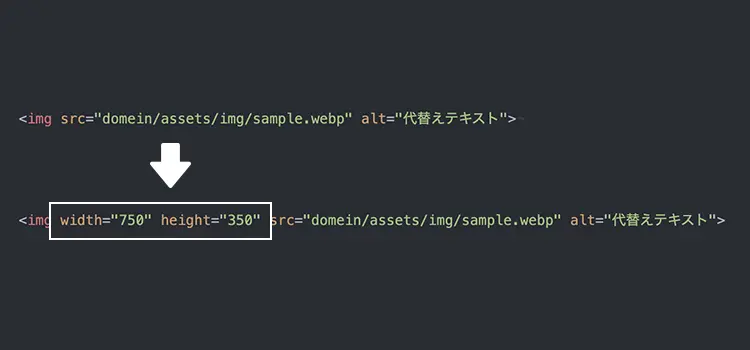
上記のようにimgタグ内にwidthプロパティとheightプロパティを記述してください。
もし、入れる画像のサイズが予め1種類に限定されているのなら、変数を使って一括で値を入力できるようにしても良いでしょう。値にpxはいりません。その画像が持つサイズの数字だけを入れれば大丈夫です。
ワードプレスの場合はadd_image_sizeでちゃんと想定のサイズを指定してあげましょう。
【LCP改善】適切な画像サイズとクオリティの考え方

結論から言うと、できるだけシンプルに、その画像が要求されるクオリティに対して、読み込み方法を変えるのがベストです。
例えばアイキャッチ画像はオールインワンサイズ&オールインワン読み込みにして、そうでない画像はsourceで個別対応すれば良いのです。どういうことかと言うと、コストをかける部分とかけない部分をはっきりさせようということです。
画像の読み込み方法には様々な方法がありますよね。レスポンシブが基本の昨今ではブレイクポイントごとに画像サイズを変えることも一般的ですし、同じ画像をサイズごとに複数枚用意するということも当たり前です。
だからpicture内にsourceでブレイクポイントを示し、srcsetをいくつも書き、あまつさえ高精細ディスプレイ用にx2やx3も用意する・・・。
しかし僕は思います。「画像に対してコストかけすぎでは?」と。
それを永遠としていけば、サーバーの容量を食い、画像作成のコストを食い、記述のコストも食います。どう考えても運用的に非効率的で割に合いません。
そんな中で適切なサイズとクオリティを問われても一言で返せないのが現状ですが、しかし、僕はできるだけシンプルにすることが正解だと思います。
極論を言えば、画像はその画像が持つサイズ以上に拡大さえしなければいいのです。ブラウザによる画像のにじみバグなどは個別に対応する必要はありますが、それはそれです。
例えば記事中の単なるアイキャッチが目的なのであれば、過度なクオリティは必要ありません。できるだけ全デバイスで1枚の画像を共通で使うのです。
ここで問題になってくるのが画像サイズです。
適切な画像サイズ

先ほど述べたように、ただのアイキャッチ画像に過度なクオリティは必要なく、その画像が持つサイズ以上に拡大さえしなければ多くのユーザーが問題なく閲覧できるはずです。
ではターゲットにしたい層がどのデバイスで最も見ているのか検討をつけましょう。
仮にスマートフォンユーザーがターゲットなのだとしたら、一般的なサイズのiphoneであればx2で750pxですし、大型サイズならx2で824pxになります。
このくらいのサイズがあれば一般的なディスプレイのラップトップやデスクトップでもそのまま使えますね。
高精度のラップトップやデスクトップPCに対してx2ないしはx3対応したいのであればそれだけ大きなサイズを用意することになりますが、そのコンテンツによほど特別なコンセプトがない限りはおすすめはしません。
このようにターゲットを具体的に想像すれば、指標にするべき画像サイズが見えてくるはずです。
画像のクオリティ

重ねてにはなりますが、記事中の単なるアイキャッチが目的なのであれば、過度なクオリティは必要ありません。そのような場合には、画像が本来のサイズ以上に拡大して荒れないように気をつけながらオールインワンで対応すれば良いですね。
しかし、コンテンツの中には絶対的にクオリティを保持しなければならないコンテンツというものが存在します。
広義の意味でインタラクティブなコンテンツがそれに当たるのですが、例えば、フォトグラファーの方のサイトなんかはまさにそれに当たります。
画像と人の感性を主軸にコンテンツを組み立てる場合には、画像素材そのもののクオリティは言わずもがなですが、WEB上に掲載したときに「どれだけそのクオリティを保てるのか」「魅力的に見せれるのか」という部分がそのコンテンツの成否を分かつ鍵になるわけですから、こういった場合にはクオリティがFIDに深く関係してくるわけです。
そういったコンテンツの場合には要求されるクオリティに対して然るべき読み込みができていないと話になりません。そうなってくると、膨大なコストを割いてでも対応する必要がありますよね。
このようにクオリティが必要な部分とそうでない部分を見極められているか否かは、継続的に運用していく上でとても重要なことです。
画像軽量化のためにすべきこと

皆さんが広く知るところではjpg・png・Gifの3つが代表的な画像のフォーマットだと思いますが、画像をより軽量にサイトに掲載するためには次世代フォーマットを含むその他のフォーマットにも目を向ける必要があります。今回は僕が有用だと思う3つのフォーマットをご紹介します。
SVG

SVGはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略でXMLベースの、2次元ベクターイメージ用の画像形式の1つです。
多少の語弊を畏れず解りやすい表現で言うと、SVGはテキストなんですね。だから大きさも自由に操れるし、画像が荒れることもありません。
AdobeのIllustratorをはじめ、何らかのクリエイティブ系の職業の方はなじみが深い拡張子なのではと思います。
ロゴマークなど2次元的なイラストをサイトに掲載したい場合などにSVGを使えばサイズを気にせず軽容量で掲載できるので便利です。
また、SVGは主要ブラウザ全てでサポートされていることから安心して使用が可能です。なので僕もサイト内ではイラストはほぼSVGにしています。
Adobe Illustratorなどのアプリケーションをお持ちでない方は「SVG 変換」で検索すると下記のようなフリーツールサイトがいくつか出ていきます。
https://convertio.co/ja/png-svg/
※ フリーツールなどのご利用は自己責任でお願いします。それらの使用によって被った損害などの責任は一切負いかねます。
webp

webp(ウェッピー)は、米Googleが開発しているオープンな静止画像フォーマットです。
Googleがウェブサイトのトラフィック量軽減と表示速度短縮を目的として開発したものであり、今現在広く使われているjpg・GIF・PNGの代替え的ポジションのフォーマットです。
そのため、上記3つのフォーマットよりもかなり軽量です。非可逆圧縮ですがアルファ(透過)が使えるため、便利です。
また、webpは主要ブラウザ全てでサポートされています。
僕はwebpのサポート状況が良好な部分が好きなので、今のところイラスト以外でまとまった大きさを持った画像はほぼwebpにしています。
AVIF

AVIFは、AV1 Image File Formatの略での略で、ファイルの拡張子は「.avif」になります。
JPEGよりも優れた圧縮効率と自然な描画がを実現したとのことです。それにより、何らかのアプリケーションで合成などを行った場合に、合成箇所のエッジの自然な処理が可能で、テキストなどもよりにじみが少ない描画が可能とのことです。
2022年1月現在でサポートしているブラウザはGoogle Chromeのバージョン85以降と、MozillaのFirefoxの93以降だけですが、今後はその他のブラウザも追随する可能性は高いです。
ブラウザのサポートがまだなので僕はまだAVIFは使用していません。
補足知識

先述のように一般の方は「新しいフォーマットを使いたいけどブラウザのサポート状態がわからない」ことや「フォーマットの変換方法がわからない」ことがあると思います。そこで僕がいつも使っているサイトや関連する知識をご紹介します。
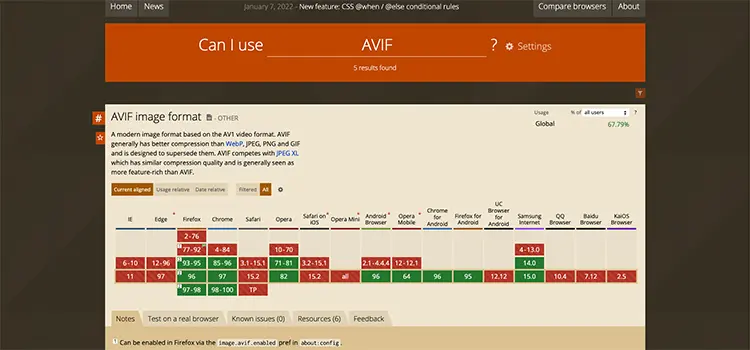
Can I use

Can I useは、WEBデザイナーやフロントエンドエンジニアがサイト構築の際にこのプロパティどこまで使えるっけ?みたいなときにそれを確認させてくれるサイトです。非常に便利です。
squoosh

squooshは、jpg・png・Gifといった画像フォーマットをwebpや、AVIFに変換できるフリーツールです。
操作は簡単で画像をドロップしてフォーマットを選択してボタンを押すだけです。クオリティも調整できます。元画像と見比べながら調整ができるため、これも非常に便利です。
ワードプレス5.9 lazy-loadingについて

lazy-loadは、画像の読み込みが必要になるまで遅延させることでページ読み込みパフォーマンスを助長してくれるjsですが、まもなくリリースされるWordPress5.9では、ファーストビューに出現する画像とiframeのネイティブlazy-loadが無効になります。
最初に出現する画像やiframeにネイティブLazy-loadを適用すると、かえってLCPを悪化させてしまうことがかねてより分析で明らかになっており、これの改善のためと思われます。
WordPress5.9は2022年1月25日にリリース予定とのことなので、ワードプレスのネイティブlazy-loadingではなく、自前でlazy-loadingをかけている方は使用しているjsプラグインの仕様や設定などを見直した方が良さそうです。
まとめ
どこの画像にどれくらいのクオリティが必要でそこにどれだけのコストを割くか、その指標を決めさえすればあとはやるだけ。
単なるアイキャッチであれば必要以上のコストをかけるべきではない。シンプルが一番。
画像サイズはターゲットが使うデバイスを明確に想定して決定するのが良い。
WEBサイトはこうして運用するんやでカテゴリーの他の記事
もっと見る